これはWatchKit Advent Calendar 2014の23日目の記事です。
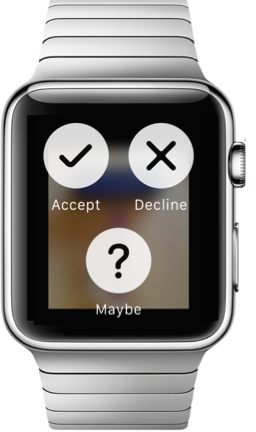
Apple Watchでは、すべての画面にコントロールメニューをつけることができます。 狭い画面にはボタンもあまり配置できないので、コントロールメニューをうまく使うと有効に使えそうです。
コントロールメニューの使い方
コントロールメニューは、それぞれの画面ごとに1個から4個までつけることができます。 (コントロールメニューをつけないことも可能です。) 画面を「強く押す」とコントロールメニューが表示されるそうですが、実物のApple Watchがないのでどのくらい強く押せば表示されるのかはまだよくわかりません。
Apple Watchのシミュレーターでは、長押しをすると表示されるようになっています。
コントロールメニューのつけ方
コントロールメニューはStoryboard上で設定することもできますし、コード上で設定することも可能です。
コードで設定する場合には、WKInterfaceControllerのaddMenuItemWithImage、またはaddMenuItemWithItemIconのメソッドを使って一つずつ設定します。 それぞれのコントロールメニューが押された時の動作はselectorで設定します。
[self addMenuItemWithImage:[UIImage imageNamed:@"MyMenu"] title:@"Test 1" action:@selector(test1:)];
[self addMenuItemWithItemIcon:WKMenuItemIconDecline title:@"Test 2" action:@selector(test2:)];
メニューに表示される画像はシステムで準備されているものもありますが、独自イメージを設定することも可能です。 独自イメージの場合にはaddMenuItemWithImageを、システムのイメージの場合にはaddMenuItemWithItemIconを使います
ボタンの配置や大きさを指定することはできません。
なお、5個以上のメニューを設定すると、あとから設定したメニューが表示されません。
コントロールメニューの増減
コントロールメニューの数や内容は動的に変更することも可能です。 状況にあわせてコントロールメニューの数や内容を変えるといいですね。
今設定されているコントロールメニューはclearAllMenuItemsで全部削除することができるので、一旦全部消してからaddMenuItemWithImageで新しく追加していくのがいいでしょう。
[self clearAllMenuItems];
なお、現時点でどのコントロールメニューが設定されているかを取得するAPIはないので、コントロールメニューの状態を取得したい場合には、別途実装が必要になります。
コントロールメニューに使用する画像
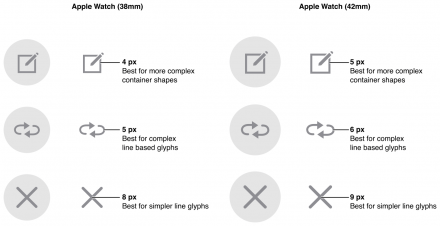
コントロールメニューに独自画像を設定する場合、38mmと42mmで必要なサイズが微妙に異なります。 また、画像の周りに余白をもたせる必要があります。 UITabViewControllerの画像と同じく、画像のカラー値は使われず、α値のみが使われます。
Apple Watch (38mm)の場合には、画像のサイズは70 x 70 pixel、余白を除いたエリアが 46 x 46 pixelになるようにしてください。 Apple Watch (42mm)の場合には、画像のサイズは80 x 80 pixel、余白を除いたエリアが 54 x 54 pixelになるようにしてください。
独自イメージを作る場合には、ラインの太さは最低4pixelとして、38mmと42mmで必要に応じてラインの太さも調整してください。